With synthetic intelligence taking deep roots round our lives and making it simpler for us to do a number of issues, an increasing number of software program builders, IT corporations and start-ups are in search of methods to combine state-of-the-art AI expertise into their merchandise to get the bounce over their rivals.
Many fashionable CRM platforms, e-mail purchasers, private assistants, video editors, mission administration packages and other forms of software program instruments now come outfitted with AI assistants permitting their customers to work quicker and be extra productive.
Workplace software program isn’t an exception. The thought of integrating synthetic intelligence into digital doc workflows has been successful the minds of workplace software program builders over the previous few years and now there are a number of fascinating integration examples that considerably change the means individuals work with workplace information.
On this article, we are going to check out the most profitable examples of symbiosis between synthetic intelligence and workplace software program, and study the strategy of integrating an AI assistant into an workplace bundle via the instance of ONLYOFFICE Docs, an open-source workplace suite.
AI and workplace software program: greatest integration examples
The market of workplace software program is extremely aggressive, and it’s an evident undeniable fact that the greatest firms at all times have a bonus over different gamers. Nonetheless, even small corporations and unbiased builders can give you elegant options bringing the energy of synthetic intelligence into the universe of doc enhancing and collaboration.
Here’s a fast overview of a few of the hottest workplace packages with built-in AI assistants accessible on the market:
- Microsoft 365. The Redmond big offered its personal AI instrument often called Copilot in March 2023. It combines the energy of huge language fashions (LLMs) and makes it simpler for customers to work with the Microsoft 365 apps, together with Groups, Outlook and Edge. Copilot is deeply built-in into the Microsoft ecosystem and lets you write and edit textual content content material in Phrase, analyze tendencies and create complete knowledge visualizations in Excel, and create spectacular shows primarily based in your prompts in PowerPoint. Copilot for Microsoft 365 is on the market with a paid subscription.
- WPS Workplace. Microsoft Workplace’s competitor from China, WPS Workplace, has an AI assistant known as WPS AI. It’s a generative AI instrument that enables customers to generate textual content content material, summarize massive paperwork, analyze knowledge, extract outlines from PDFs and create assembly drafts. WPS AI can be utilized in textual content paperwork and PDF information and gives a free trial with a restricted set of options. To entry its full performance, you should buy considered one of the paid variations.
- Google Workspace. The Google company has an AI-powered assistant for its productiveness apps known as Gemini. This instrument is constructed into Docs, Sheets and Slides permitting you to put in writing varied sorts of content material and generate photographs in textual content paperwork, create tables and formulation in spreadsheets, and generate new slides with photographs and content material in shows. Gemini for Google Workspace is on the market as a paid add-on. Curiously, the Google Workspace Market additionally gives completely different AI assistants developed by third-party builders for Docs, Sheets and Slides however it is best to attempt them at your personal threat.
- Zoho WorkDrive. This on-line content material collaboration platform and storage has an IA integration function known as Zia. It’s an AI-based writing assistant accessible in some Zoho merchandise, together with Zoho Author. Utilizing Zia, you may test your content material for spelling and grammar errors and enhance its readability. The principle goal of this instrument is that will help you write concisely and clearly. Zia can also generate new content material and pictures. It’s not accessible at no cost.
Taking every thing into consideration, the following conclusion appears evident: the hottest workplace suites present glorious AI integration choices however virtually all of them are paid.
Now let’s discover the case of ONLYOFFICE Docs, an open-source workplace bundle, that gives sturdy AI capabilities primarily based on ChatGPT and uncover how this integration works.
ONLYOFFICE Docs and AI: a short overview
ONLYOFFICE Docs is an open-source and free workplace suite for textual content paperwork, spreadsheets, shows, fillable kinds and PDF information. The suite has a self-hosted model for native deployment and a cloud-based model for a fast begin. There’s additionally a desktop shopper for Linux, Home windows and macOS and cellular apps for Android and iOS. The supply code of the ONLYOFFICE suite is on the market on GitHub.
ONLYOFFICE Docs has an open API, which makes it potential to combine the editors with third-party providers. Such integrations work by way of plugins, particular add-ons that carry new capabilities and options. Amongst dozens of ready-to-use plugins for the ONLYOFFICE suite, you will discover those who allow the energy of synthetic intelligence. Extra exactly, these are the plugins for ChatGPT and Zhipu Copilot.

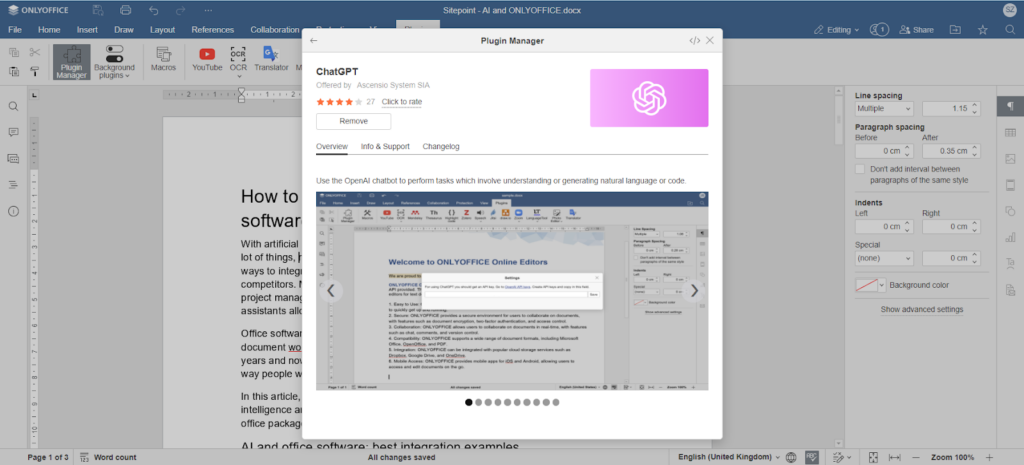
Each ChatGPT and Zhipu Copilot are accessible in the ONLYOFFICE editor’s interface by way of separate plugins that may be put in and deleted with a couple of clicks by way of the Plugin Supervisor. These plugins are formally developed and maintained by the ONLYOFFICE staff. As all different plugins, they’re accessible at no cost.

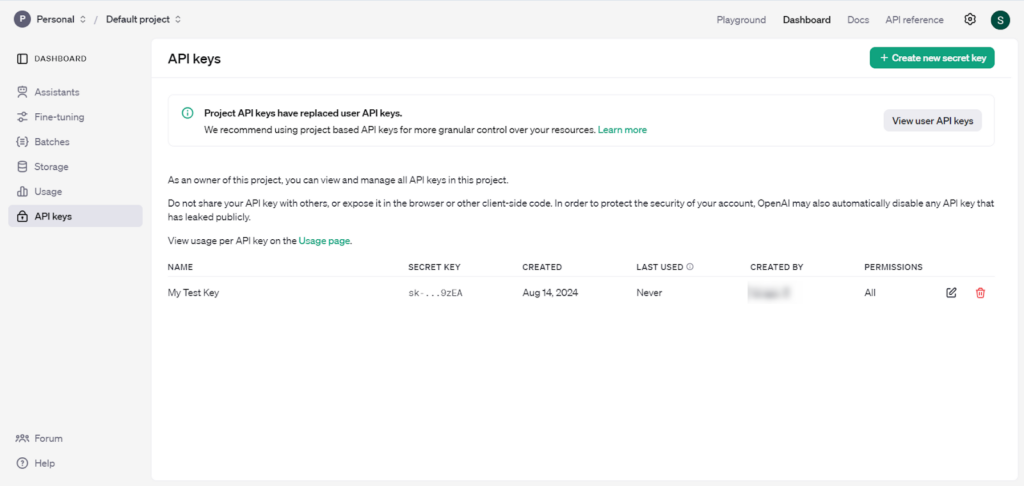
To make these plugins work, you should specify an API key offered by the corresponding platform. In terms of ChatGPT, you will discover a legitimate API key in the settings of your OpenAI account.

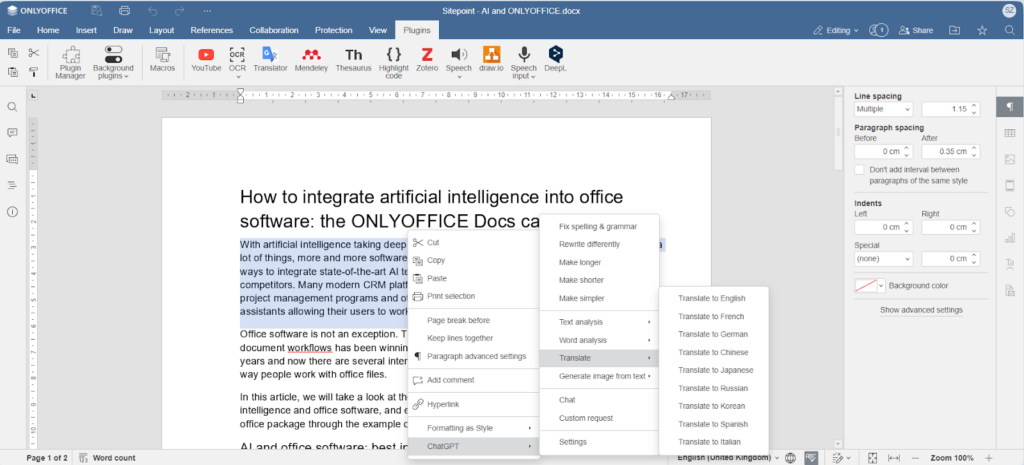
Whenever you enter a legitimate API key in the ChatGPT plugin and allow it by way of the Plugins tab, you should have entry to the following options by way of the context menu, which makes it simpler to work with texts*:
- Era of textual content content material primarily based in your prompts;
- Creation of photographs in several resolutions;
- Translation to a number of languages, together with English, Spanish, Italian, Chinese language, German, French, and so on.;
- Phrase evaluation;
- Extraction of key phrases;
- Textual content summarization;
- Textual content manipulation;
- Correction of spelling and grammar errors;
- Communication with the chatbot.
The Zhipu Copilot plugin gives comparable writing help options in ONLYOFFICE Docs and is designed for Chinese language-speaking customers as a result of it’s primarily based on a localized information base.
In ONLYOFFICE Docs, you may work together with the ChatGPT service not solely in textual content paperwork but in addition in spreadsheets and shows, so you may carry out varied duties corresponding to knowledge evaluation and discovering info in your slides.
Now that you recognize what ChatGPT and Zhipu copilot can do for you while you work on workplace information, let’s take a deeper have a look at the ChatGPT plugin to see the way it works and what key components its supply code contains.
Notice: the ONLYOFFICE builders assume no accountability for the accuracy or reliability of the info offered by ChatGPT and ZhiPu Copilot.
Construction of the ChatGPT plugin
The ChatGPT plugin consists of 5 directories, with the HTML information saved individually in the root listing. Here’s a fast overview of every file with code samples:
1. index.html: Since the plugin operates as a background plugin, it doesn’t require a consumer interface. The index.html file references all the scripts, code information, and stylesheets, making certain they’re utilized when the plugin is activated.
OpenAI
");
doc.write("");
} else {
doc.write("");
}
]]>
Code inside the tag of index.html file
2. chat.html: This file defines the HTML construction for the chatbox that seems when you choose the chat choice in the ChatGPT plugin.
3. Different HTML information: The basis listing accommodates further HTML information for varied error messages and logs. These information are designed to deal with circumstances corresponding to inadequate tokens or invalid requests, to verify the plugin responds appropriately to completely different situations.
Overview of the sources listing
The sources listing primarily includes two parts: CSS kinds and pictures for various modes.
1. CSS Sub-directory: This accommodates kinds.css and customized.css. Each stylesheets apply CSS to varied parts all through the plugin.
2. Picture Directories: The second part contains the following:
- mild accommodates photographs optimized for light-themed editors;
- darkish accommodates photographs optimized for dark-themed editors;
- icons contains icons in varied side ratios and sizes for various show settings and themes.
These above-mentioned sources be certain that the ChatGPT plugin features effectively throughout completely different editor themes and resolutions.
Overview of the scripts listing
The code.js file accommodates the core logic for the plugin that integrates varied functionalities powered by the OpenAI API. Let’s undergo this file in additional element:
1. Initialization and Setup:
- The plugin initializes variables, together with an API key, mannequin settings, and UI components.
- The checkApiKey technique retrieves the OpenAI API key from native storage.
perform checkApiKey() {
ApiKey = localStorage.getItem('OpenAIApiKey') || '';
if (!ApiKey.size) {
bHasKey = false;
} else {
bHasKey = true;
}
};A code snippet from checkApiKey() technique
2. Context Menu Era:
- The getContextMenuItems() technique dynamically generates context menu objects primarily based on the kind of choice in the doc (e.g., textual content choice, photographs, shapes, hyperlinks, and so on.).
- If the API secret is current, further choices like spelling and grammar correction, textual content rewriting, translation, and picture technology are added to the context menu of the plugin.
- This technique additionally features a logic to test for the presence of photographs in the doc and an choice for producing picture variations.
perform getContextMenuItems(choices) {
hyperlink = null;
checkApiKey();
let settings = {
guid: window.Asc.plugin.guid,
objects: [
{
id : 'ChatGPT',
text : generateText('ChatGPT'),
items : []
}
]
};A code snippet from getContextMenuItems() technique
3. Occasion Dealing with:
- The plugin attaches occasion handlers for context menu actions. For instance, the onContextMenuShow() occasion triggers the show of the customized context menu and performs further checks, corresponding to retrieving the present phrase.
- The onSettings() occasion handler opens a settings modal dialogue when the settings menu merchandise is clicked, and extra.
4. Utility Strategies:
- Helper strategies like generateText() for textual content translation, showError() for error show, and isEmpyText() for textual content validation are included in the code.js file as effectively.
- The createSettings() technique creates a UI container displaying token info and a settings button.
perform createSettings(textual content, tokens, kind, isNoBlockedAction) {
let url;
let settings = {
mannequin : mannequin,
max_tokens : maxLen - tokens.size
};
if (settings.max_tokens < 100) {
console.error(new Error('This request is just too huge!'));
return;
}A code snippet from createSettings() technique
The following file is chat.js. It manages the logic for the chatbox, which may be initialized by right-clicking anyplace in the doc. It really works together with the chat.html file to make sure the chatbox’s construction and performance are carried out accurately.
perform createMessage(textual content, kind) {
let chat = doc.getElementById('chat');
let message = kind ? doc.createElement('div') : doc.getElementById('loading');
let textMes = doc.createElement('span');
textMes.classList.add('form-control', 'span_message');
textMes.innerText = textual content;
chat.scrollTop = chat.scrollHeight;
if (kind) {
message.classList.add('user_message');
chat.appendChild(message);
sendMessage(textual content);
} else {
message.id = '';
message.innerText="";
}
message.appendChild(textMes);
};Code snippet of the createMessage() technique from the chat.js file
Now a couple of phrases about the settings.js file. It manages the settings part of the plugin. That is the place customers enter their API keys. This file additionally validates the API key entered by the consumer.
perform createError(error) errMessage);
;
perform createLoader() {
if (!window.Asc.plugin.theme)
window.Asc.plugin.theme = {kind: 'mild'};
$('#loader-container').removeClass( "hidden" );
loader && (loader.take away ? loader.take away() : $('#loader-container')[0].removeChild(loader));
loader = showLoader($('#loader-container')[0], loadMessage);
};Code snippets of createError() and createLoader() strategies from the settings.js file
There are additionally another .js information in the scripts listing that primarily embrace JavaScript for error prompts (as talked about earlier in the HTML part). Moreover, some information comprise JavaScript triggers for various environments the place the plugin may be used (desktop model, cloud model, and so on.).
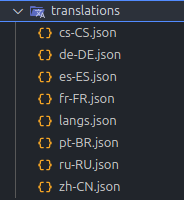
Translations listing
This listing accommodates translation information for various languages, every represented by a .json file. Utilizing the onTranslate() technique, the plugin checks this listing, identifies the file akin to the system’s language and retrieves the needed translated textual content.
This mechanism ensures that the plugin can dynamically adapt to varied languages, offering a localized and user-friendly expertise.

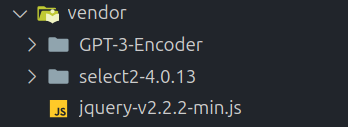
The seller and the licenses listing
The seller listing homes the code and useful resource information for the third-party libraries utilized in the plugin. This listing ensures that every one exterior dependencies are neatly organized and simply accessible.

This listing has three parts:
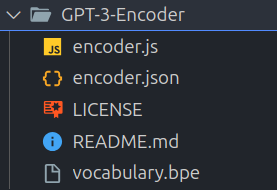
1. OpenAI (Chat GPT BPE Encoder Scripts): these scripts are important for encoding and decoding the textual content returned by the GPT engine.

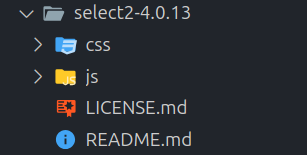
2. Select2 Library Scripts: it is a highly effective library that enhances the plugin’s consumer interface by offering customizable choose packing containers, making the plugin simpler to make use of.

3. jQuery Base File: jQuery simplifies HTML doc traversal and manipulation, occasion dealing with, and animation, making the UI extra dynamic and responsive.
This was an in depth overview of the ChatGPT plugin created by the ONLYOFFICE builders for his or her workplace suite. If you wish to discover the plugin’s code intimately and the strategies it makes use of, you may take a loot at this GitHub page.
Utilizing the identical ideas and the ONLYOFFICE API, you may construct a plugin for every other AI-based writing assistant and use its capabilities inside the interface of an workplace suite.
